Rychlejší web díky konverzi JPG na WEBp. Jak zmenšit optimalizovat obrázky a zrychlit webové stránky.
Rychlejší web díky konverzi JPG na WEBp. Jak zmenšit optimalizovat obrázky a zrychlit webové stránky.
Pokud se webové stránky rychle nenačtou, tak zřejmě přijdete o návštěvníka ještě předtím, než si váš web vůbec prohlédne. Dnešní doba je uspěchaná a lidé neradi čekají. Většinou jsou lidé ochotni čekat maximálně tři vteřiny. A pokud se web načítá déle, tak máte problém.
Je mnoho způsobů jak zrychlit webové stránky. Dneska se zaměříme na optimalizaci obrázků. Pokud nahráváte velké množství obrázků a navíc ve formátech jako je JPG či PNG, tak budou váš web zpomalovat. Navíc když budou nepřiměřeně velké.
Řešením je převést již stávající obrázky a i ty, které bude v budoucnu nahrávat na váš server vkládat ve formátu WEeP či AVIF. Formát AVIF je navíc ještě mnohem menší než WEbP, který je dnes téměř nezbytností.
Pokud používáte WordPress, tak to nebude nic složitého. Existuje několik pluginů, které to udělají v podstatě za vás. Nejdříve doporučuji optimalizovat obrázky pomocí pluginu ReSmush.it a následně convertovat obrázky JPG a PNG do formátu WEbP pomocí dalšího pluginu, který je v základní verzi zdarma.
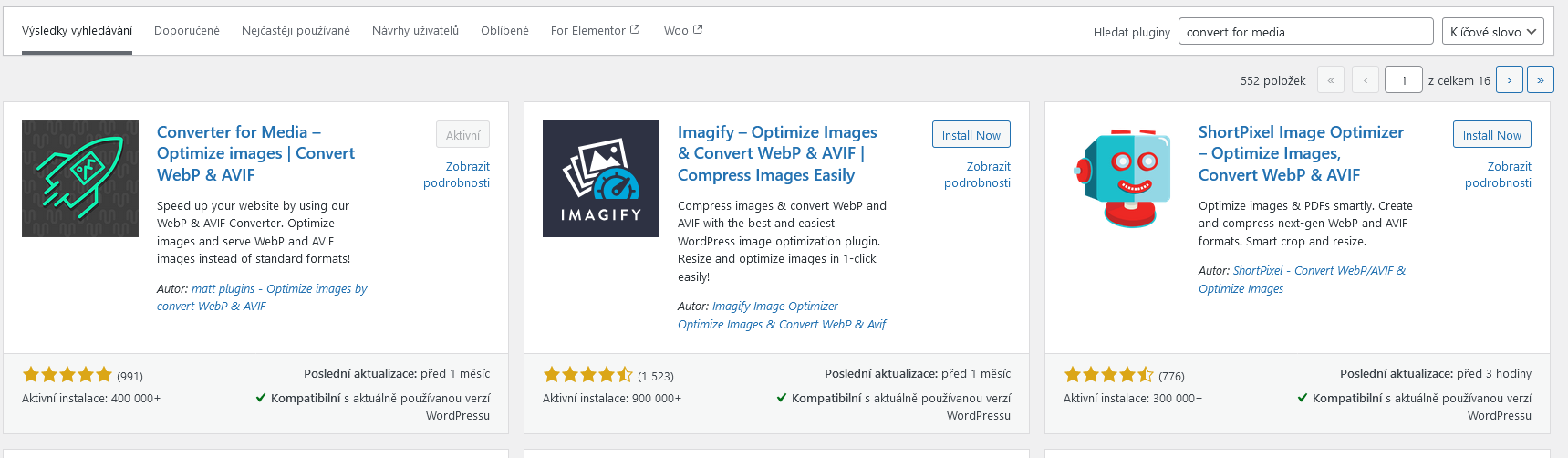
V administraci webu si nainstalujte nový plugin PLUGINY – PŘIDAT NOVÝ PLUING a zde zadejte do vyhledávání slovo „convert for media“ a nainstalujte první plugin zleva, který se vám zobrazí. Jak vidíte na obrázku.

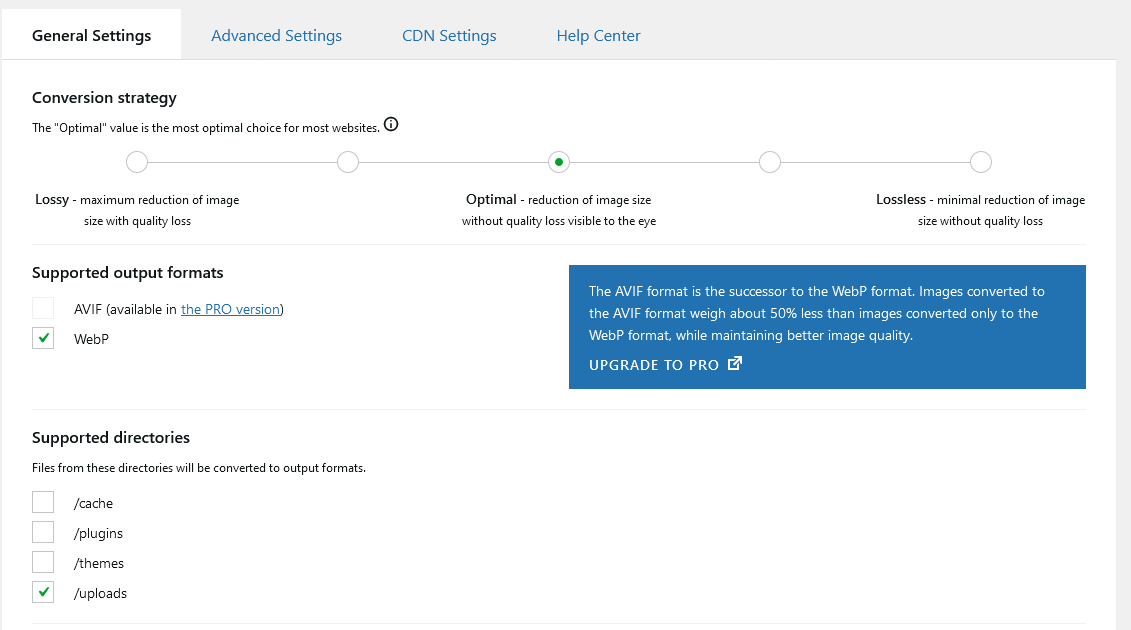
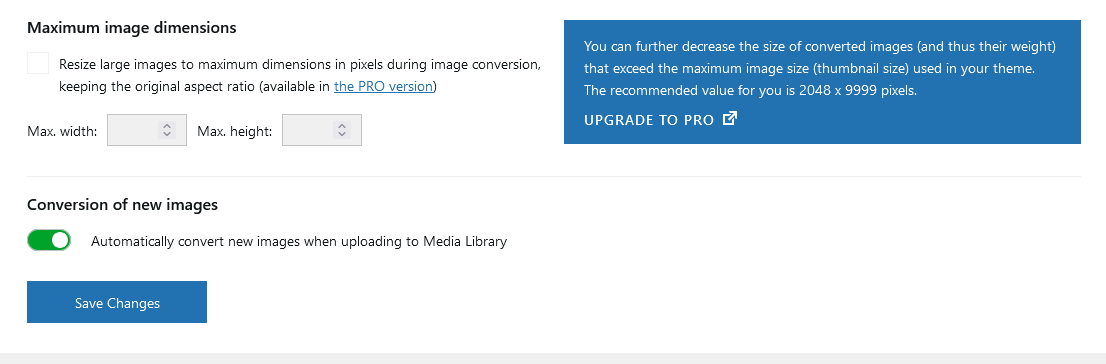
Následně klikněte na nastavení –convert for media a začněte nastavovat, v jakém formátu a v jaké kvalitě se mají obrázky nahrávat , pokud budete do budoucna nějaké nahrávat. Vidíte na obrázku.

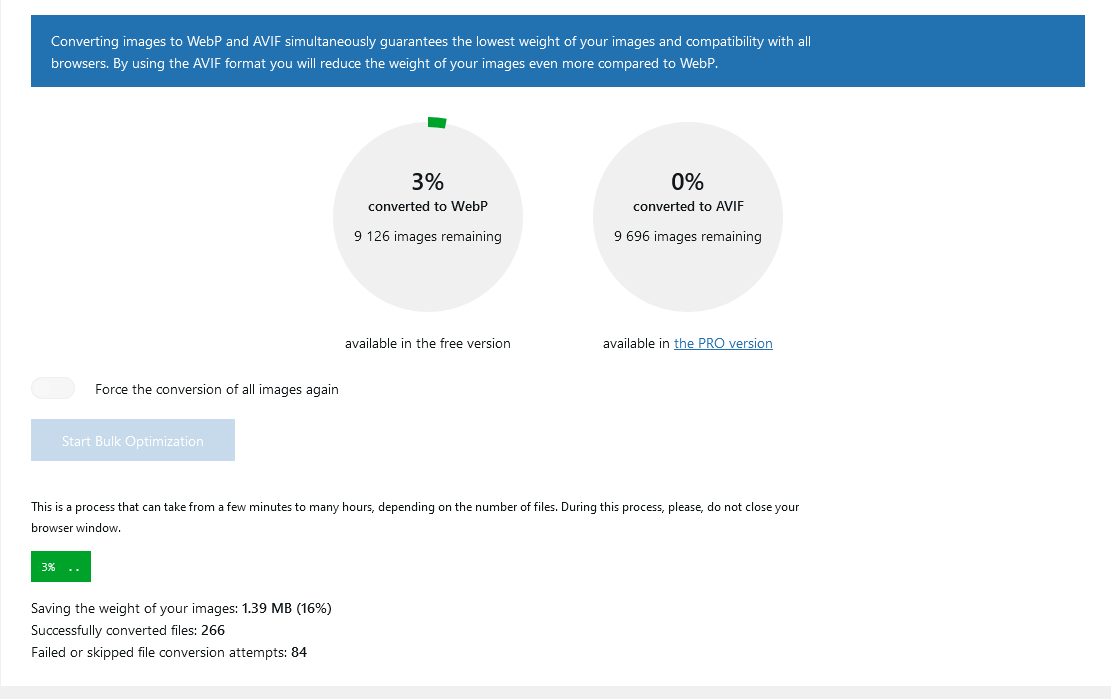
Následně klikněte na druhou položku v horním menu, abyste mohli upravit již nahrané obrázky ve vaší knihovně. V prvním rámečku můžete nechat nastavení jaké je v základu zaškrnuto a přejděte rovnou do dolní části, kde stisknete tlačítko „Start bulk optimization“ a converze obrázku se automaticky spustí.

Vy uvidíte průběh, kolik obrázku bude optimalizováno a kolik jste ušetřili místa. Díky tomuto kroku se vám sníží velikost webu a také se bude web rychleji načítat.

Není to samozřejmě jediné co musíte pro vyšší rychlost webu udělat, ale je to jeden ze zakladů pro zrychlení webu do budoucna. Další kroky si vysvětlíme v některém další článku. Proto nás sledujte a nepropásněte žádný článek. Zapište se také do zasílání novinek, abyste tyto rady dostávali do vaší emailové schránky.